Full-width image
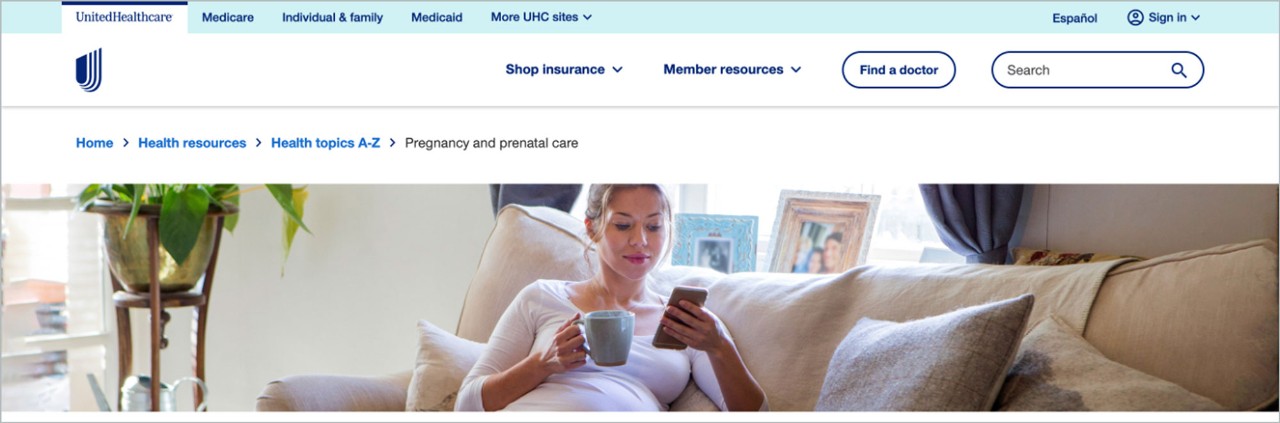
The full-width image component may be used above the content area of a top-level landing page. This treatment may be used for setting the scene, but doesn't carry the primary message of the page like the full-width (hero) banner component.
When to use
-
At the top of pages considered top-level or section landing pages
-
For pages with more succinct intro messaging that doesn’t carry a primary call to action
-
When there is a photo that works well in a narrow horizontal crop
When not to use
-
On general content pages with left navigation
-
As an inline image or within the body of the page
-
With words over the image
-
If imagery is tough to find consider using the full-width split banner instead
Demos & variations
The full-width image component should be placed below the global header and if there are breadcrumbs, below the breadcrumbs. The component is primarily used for situational photography but can be used for portrait photography with The Ribbon embedded for pages are considered a shop, common entry or paid media page. See more guidance on the image component page.

Image specs
Images should be provided at 2x size so they appear sharp on retina monitors. See more guidance on the image component page.
Component image height
The sizes below are recommended but the height of the banner may be adjusted if necessary. Avoid making the image height taller than 375px. The taller the image is, the more the page content gets pushed down.
Desktop: Author the image height as 300px
Tablet: Author the image height as 200px
Mobile: Author the image height as 150px
Asset image size
All image assets MUST be optimized for the web. It is preferred that images are 350kb or less in size.
Desktop: 1920 x 343px (2x image size 3840 x 686px)
Tablet: 768 x 200px (2x image size 1536 x 400px)
Mobile: 500 x 150px (2x image size 1000 x 300px)
Image file size: 350kb or less
Preferred file type: jpg (the component can support .png or .gif files)
Photoshop settings
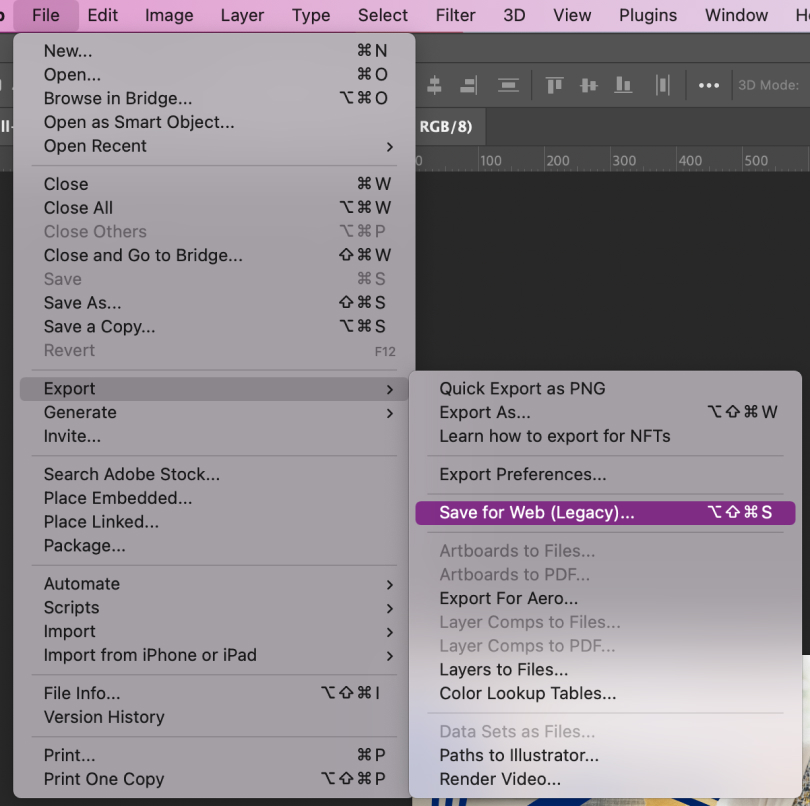
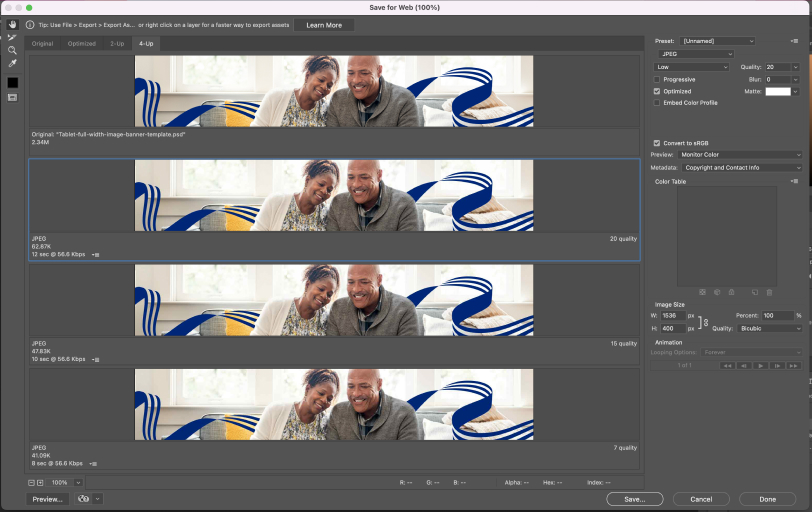
Create your image at 2x in Photoshop. And then go to File > Export > Save for Web (Legacy)

Select JPEG, Enter Quality: 20. Hit Save.

File naming convention best practices
When naming photography always include
- descriptive information about what page the image is on and what is in the image
- the word "mobile" or "tablet" at the end of the file name if the image is viewport specific
- use the word "full" at the end of the file name if the image is intended for use on the hero banner or full-width image component
- image dimensions
- separate words by dashes (not underscores)
- full words
- lowercase
File name examples
- image-descriptor-size-mobile.jpg
- empowering-dad-daughter-500x200.jpg
- empowering-health-dad-daughter-500x100-mobile.jpg
File names should not have any spaces or capital letters.