Full-width split banner
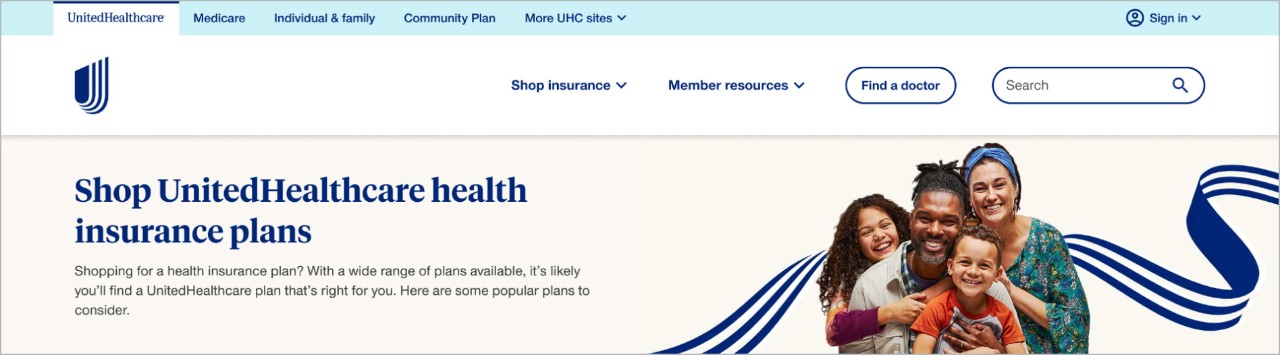
The full-width split banner is a high-impact component that is 50% content and 50% image and may be used at the top of homepage or other landing pages. The full-width split banner is an alternative option to our full-width banner for primary messaging that might be more content dense or contain multiple primary calls to action.
When to use
- At the top of the homepage or campaign landing pages
- To capture the user’s attention, bring compelling imagery to your message and support the primary message of the page
- When primary messaging is content dense and may contain multiple primary calls to action
When not to use
- On lower level landing and content pages
- If messaging is simple and succinct with a single call to action consider using the full-width banner
Anatomy

- Content box:
- this is where the H1 of the page should be set with any other supporting headings or body copy
- this area would contain the primary call to action if the overlay is turned off
- background options include: off-white, gray 2, bright blue 10% or blue
- background colors can be turned off in tablet and mobile
- height of component is default defined by amount of content in the content box
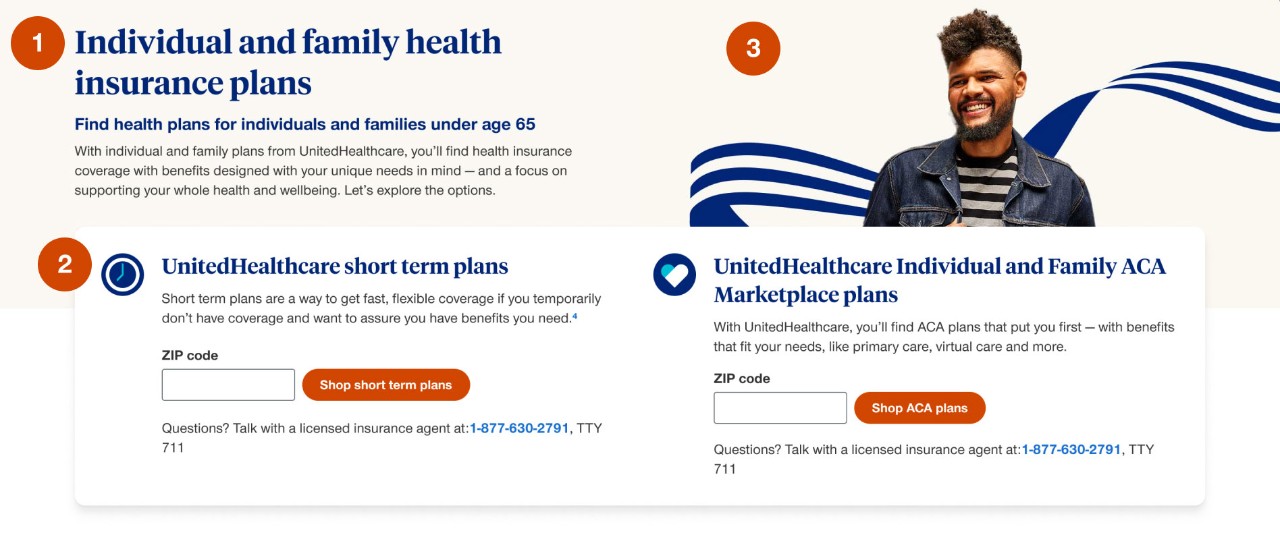
- Overlay: an optional element that can hold multiple primary calls to action by utilizing the column grid component to set up multiple columns as needed that overlaps the content box and image
- Image:
- can be portraiture or situational photography
- height of component can either be determined by image height
Demos & variations
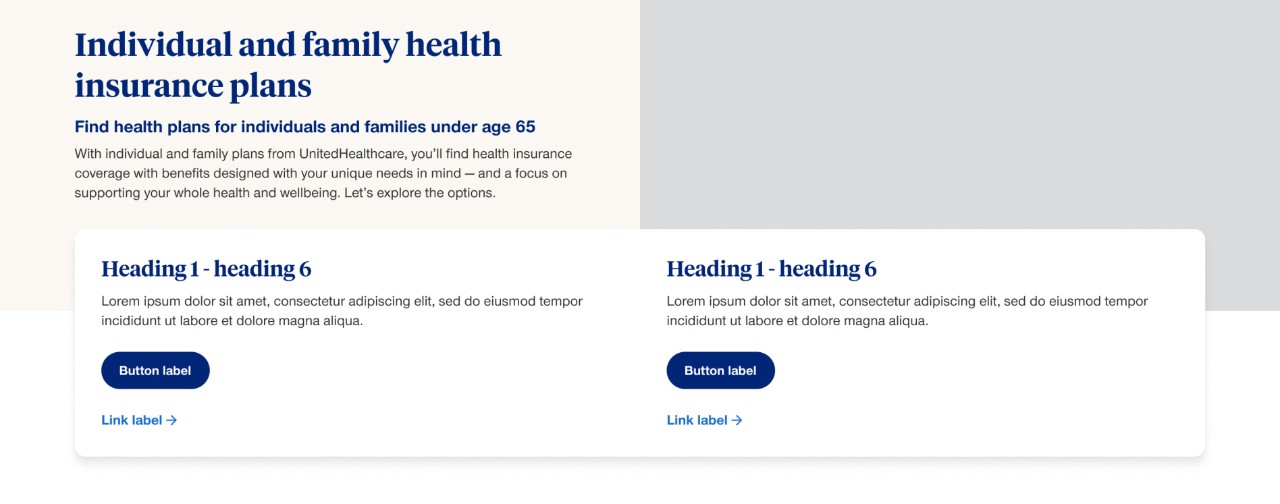
Overlay

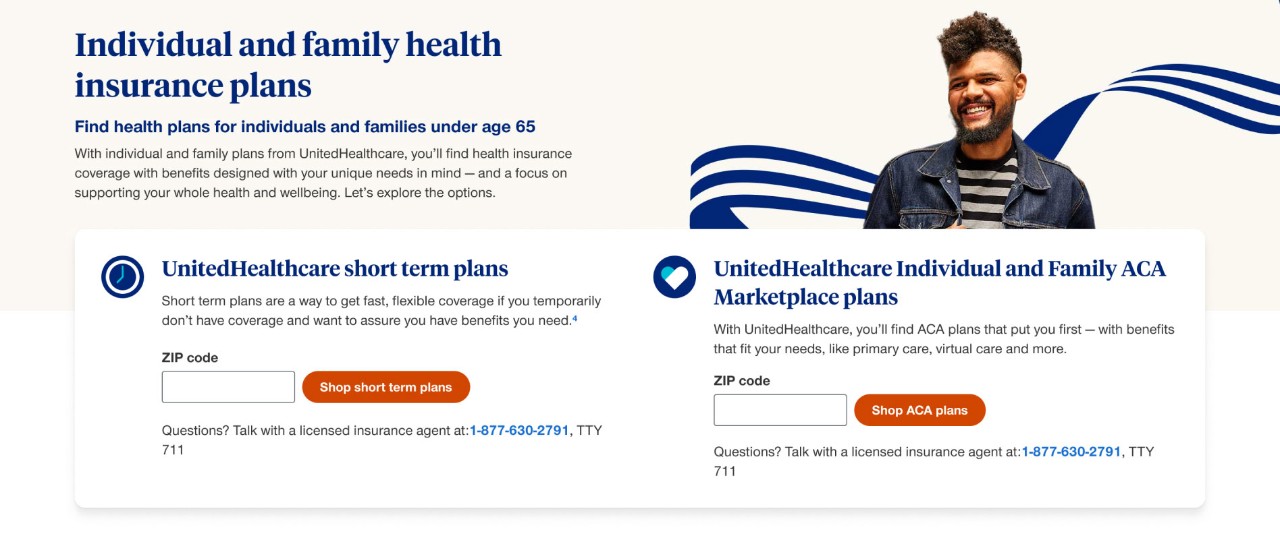
No overlay

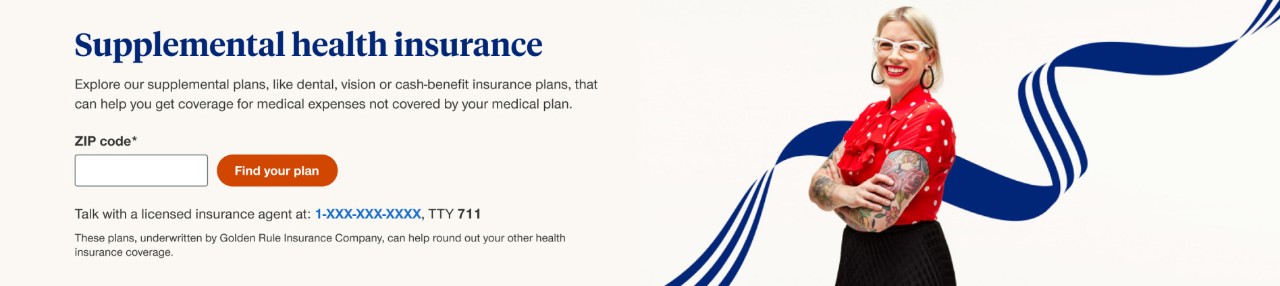
Component height inherited by image height
An extreme example where there is very little copy but you would want to utilize a taller image to give the layout more breathing room.

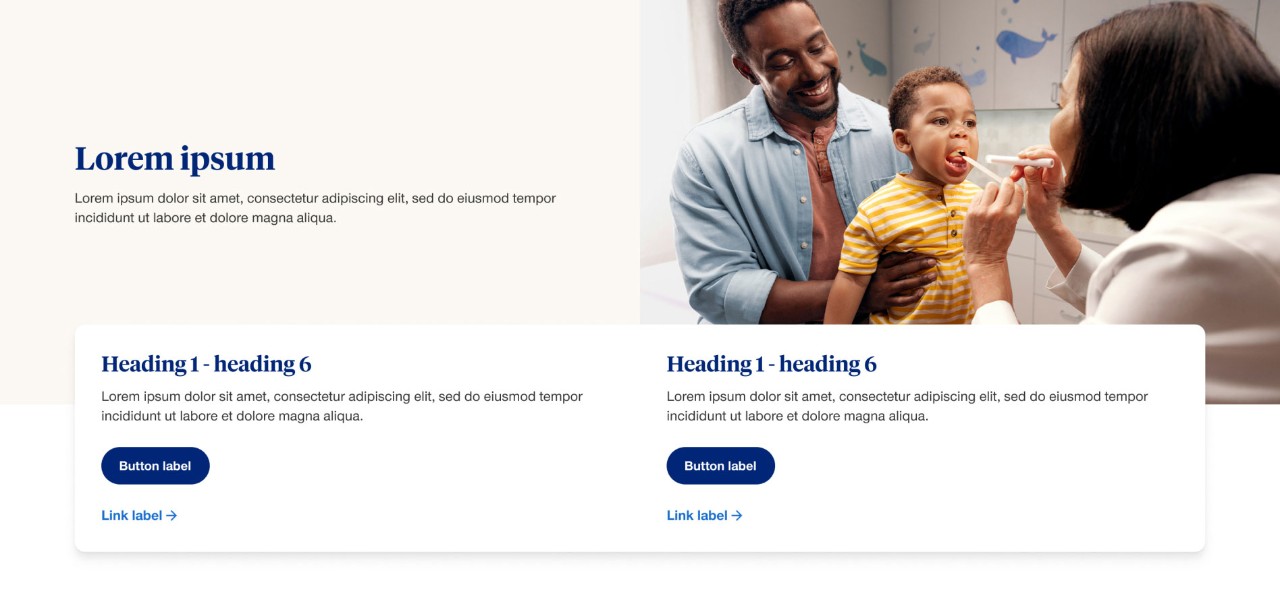
Component height inherited by content height
An extreme example where there is very little copy but the component is set to follow the content height versus the height of the image. In this scenario the image should be re-sized to appropriately fit in that space.

Off-white background


Gray 2 background


Bright blue 10% background


Blue background


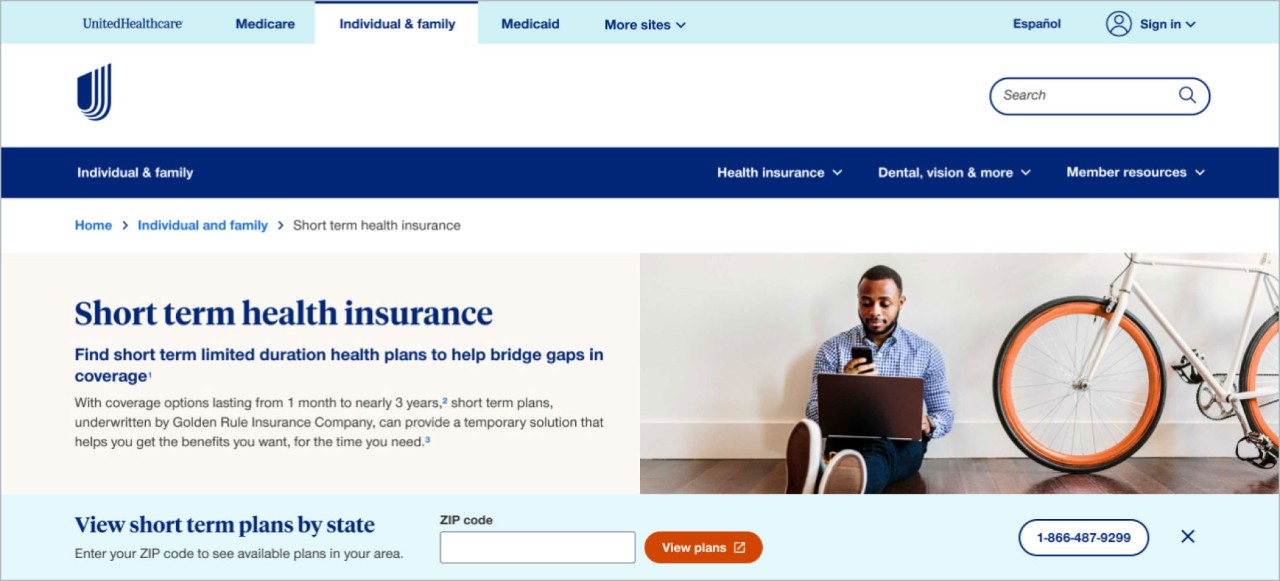
Tablet with overlay
Overlay disappears and stacks according to column grid component rules.

Tablet without overlay

Mobile with overlay

Mobile without overlay

Placement
Full-width split banners should be placed right below the global header.

If breadcrumbs are present the component should be directly below the breadcrumbs.

Image specs
Images should be provided at 2x size so they appear sharp on retina monitors. See more guidance on the image component page.
Component image height
Desktop: the desktop image height can be adjusted to account for more or less content with the option to have the image height or the content height dictate the height of the component.
Tablet and mobile: are optimized to be a shorter height than the full-width banner to avoid pushing content down the page.
Asset image size
All image assets MUST be optimized for the web. It is preferred that images are 350kb or less in size.
Desktop: 960 x 350px (2x image size 1920 x 700px)
Tablet: 768 x 200px (2x image size 1536 x 400px)
Mobile: 500 x 150px (2x image size 1000 x 300px)
Image file size: 350kb or less
Preferred file type: jpg (the component can support .png or .gif files)
Photoshop settings
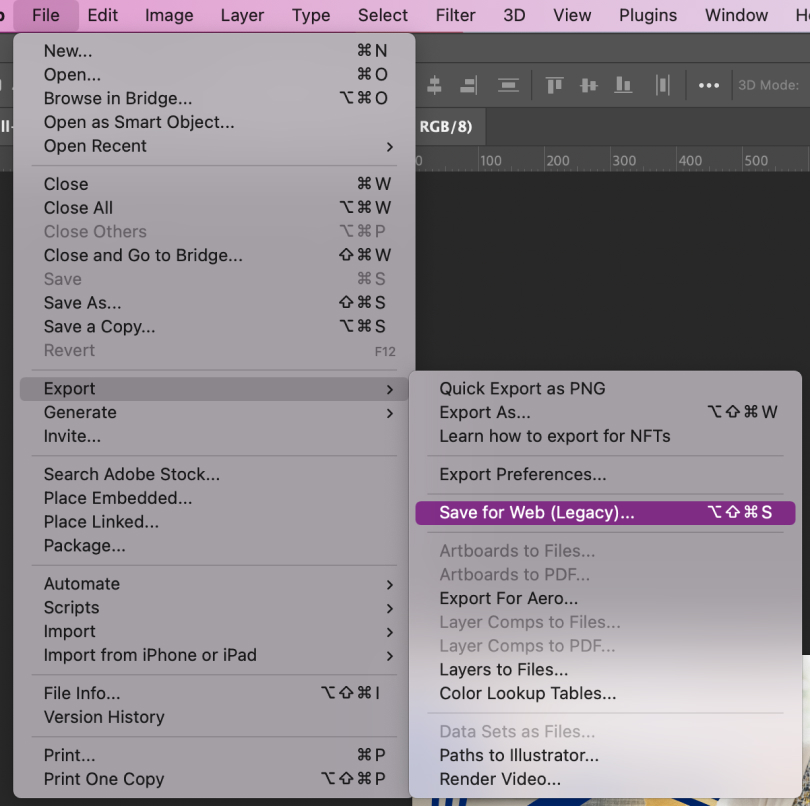
Create your image at 2x in Photoshop. And then go to File > Export > Save for Web (Legacy)

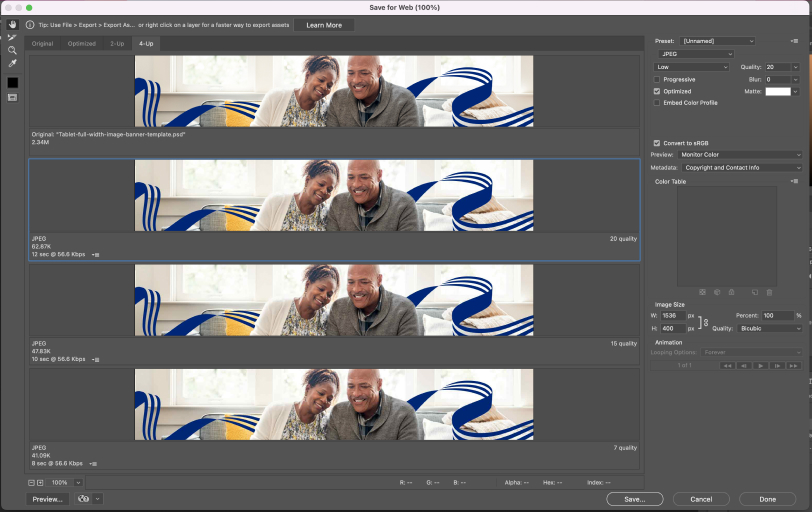
Select JPEG, Enter Quality: 20. Hit Save.

File naming convention best practices
When naming photography always include
- descriptive information about what page the image is on and what is in the image
- the word "mobile" or "tablet" at the end of the file name if the image is viewport specific
- use the word "full" at the end of the file name if the image is intended for use on the hero banner or full-width image component
- image dimensions
- separate words by dashes (not underscores)
- full words
- lowercase
File name examples
- image-descriptor-size-mobile.jpg
- empowering-dad-daughter-500x200.jpg
- empowering-health-dad-daughter-500x100-mobile.jpg
File names should not have any spaces or capital letters.